Створення дизайну сайту за допомогою Photoshop

- 3866
- 872
- Wayne Lemke
Якщо ви хочете самостійно створити веб -сторінку, з’ясуйте, як зробити сайт у Photoshop. Adobe Photoshop - графічний редактор. У ньому ви можете намалювати моделі та їх окремі елементи. Це досить довгий і складний процес. Веб -дизайнери навчаються складати шаблони роками та складати Інтернет -сторінки на них. Але простий макет може зібрати будь -яка людина. Потрібні лише основні знання фотошоп та фантазії.

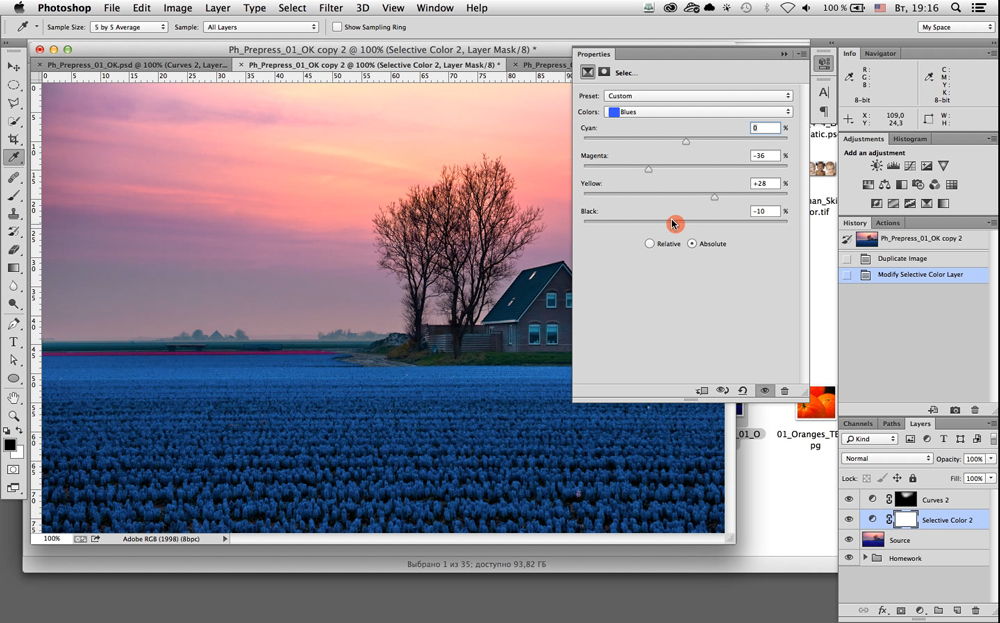
У Photoshop намалюйте простий дизайн сайту навіть новачків
Перший раз, коли ви навряд чи отримаєте сторінку, як -от майстри дизайну. Але намалювати привабливий і небажаний обслуговування буде можливим для вас.
Трохи про створення сайтів
Розшифровка деяких термінів.
- CSS (каскадні аркуші стилю) та HTML (мова розмітки гіпертексту) - комп'ютерні мови, що використовуються для створення веб -ресурсів. Якщо ви відкриєте вихідний код будь -якої сторінки в Інтернеті, будуть теги HTML.
- Loader - макет та встановлення матеріалів з макета, перетворюючи його на HTML -blut. Це залежить від того, як розташовані предмети, чи вони виглядають красиво в загальній композиції, чи зручно читати текст тощо.
- Шари - частини макета. Вони разом складають загальну картину. Але вони можуть бути відредаговані та переміщені окремо один від одного.
- Тіло - це місце, де знаходиться вміст. Навколо нього може бути досвід.
- Кадр (кадр) - елемент сторінки. Блокуйте з якоюсь інформацією, зображенням, формою.
Тільки професіонал може зробити дивовижний сайт з нуля. Для цього потрібно зрозуміти веб -дизайн та знати html. Оскільки готовий макет все ще повинен бути належним чином спалахне.

Але є більш прості способи. Є онлайн -сервіси та програми, які автоматично конвертують .PSD (формат файлу Photoshop) у HTML та CSS. Вам просто потрібно правильно зібрати шаблон.
Щоб використовувати Photoshop, не потрібно бути художником і зрозуміти всі варіанти програми. Але якщо ви вперше запустили його і не знаєте, як вставити текст, намалюйте геометричну фігуру, дублюйте шар, змініть колір або виділіть довільну область, варто почати з чогось більш простого. Щоб зробити макет у Photoshop, принаймні початкові навички роботи з корисністю та розумінням основних функцій (як намалювати лінію, поставити путівник, виберіть шрифт тощо).
Загальна інформація про мережеві послуги також буде корисною. Сайт можна описати відповідно до таких критеріїв:
- Одна -сторінка. Всі елементи, вміст, весь зміст ресурсу знаходиться в одному місці. На одній сторінці. Щоб переглянути вміст Сервісу, не слідкуйте за посиланнями та не відкривайте нові вкладки. У цьому випадку сам сайт може бути довільно великим. Це підійде до невеликої рекламної брошури та величезного роману для 600 аркушів.
- Мульти -сторінка. Відповідно, включає багато сторінок. Це може бути, наприклад, "додому", "Форум", "Книга гостей", "Відповіді на часто задані питання", "Контакти". Для кожного з них потрібно зробити макет. Також знадобиться карта навігації та сайту: окремий розділ із посиланнями на всі частини послуги. Щоб користувач міг швидко знайти необхідну закладку.
- "Гума". Змінює розмір залежно від роздільної здатності екрана. Розтягується з вікном переглядача. Нам потрібно заздалегідь підрахувати, як буде виглядати сайт. Якщо з шириною 1300 все відображається нормально, то в 900 пікселях частина статті може «залишити» за межами кадру, зображення не стоять так, як слід, а флеш -анімація закриє форму для введення.
- Нерухомий. Тіло сайту не змінює розмір. Найлегший і найпрактичніший варіант. Щоб сторінка виглядала міцною, а при розширенні вікна вздовж країв немає "порожнього" місця, ви можете зробити гумовий фон.

Макет
Спочатку ви вирішите, який дизайн вам потрібен. Недостатньо "уявіть" його, а потім влаштувати його у Photoshop. Має бути чітка вистава. Намалюйте шаблон на звичайному папері. Не потрібно перемальовувати кожну картину. Схеми є достатньо: кілька прямокутників та кіл, які умовно позначають елементи веб -сторінки. Оцініть, як будуть розташовані кадри, де краще поставити логотип, де розміщувати інформацію для відвідувачів.
Див. Приклади сторінок в Інтернеті. Подумайте, хто з них вам подобається і чому. Це зручне розташування кадрів, приємних кольорів або цікавого підходу до дизайну. Ви не повинні копіювати чужий дизайн. Достатньо, щоб витримати "натхнення". Після цього ви можете розібратися, як намалювати сайт у Photoshop.
- Створити новий документ (файл - створити). Розміри вибираються з обчисленням для малих моніторів або низької роздільної здатності: 1024 × 720 пікселів. Це ширина частини "інформації", а не весь малюнок. Якщо ви хочете сторінку в 1100 пікселях, вам потрібно зробити документ із шириною 1300 пікселів. Довжина, насправді, не фіксована - це залежить від того, скільки вмісту ви хочете розмістити на ресурсі. Це рекомендації, а не правила. Ви можете зібрати великий макет, якщо хочете.
- Увімкніть правителя. Клацніть Ctrl+R або перейдіть до меню Перегляду - Лінійка. Це вимірювальна шкала. Вона з’являється поза малюнком. Без цього ви повинні робити вигляд розмірів і відстаней на очей, що не вплине на кінцевий результат. Ви можете налаштувати цю функцію в меню редагування - Встановлення - одиниці вимірювання та лінійки. Краще змінити сантиметри для пікселів, щоб працювати з одним параметром, а не обчислити, скільки дієт за один дюйм.
- Ви також повинні активувати сітку. Переглянути - Показати - Сітка або Ctrl+E (ви також можете його вимкнути). Це своєрідний аналог ноутбуків у клітці. Вертикальні та горизонтальні лінії відображатимуться у Photoshop. Вони не з’являться на фігурі. Їх можна побачити лише при редагуванні. Ця функція необхідна для плавного розташування елементів шаблону. Це зручніше для того, щоб хтось працював з сіткою, хтось без неї. Найкраще ввімкнути його, якщо ви вперше робите сайт.
- Щоб налаштувати його, перейдіть до редагування - установки - путівники, сітка та фрагменти. Там ви можете вибрати розмір комірок, а також колір та тип ліній (безперервний, пунктирний, з точок).

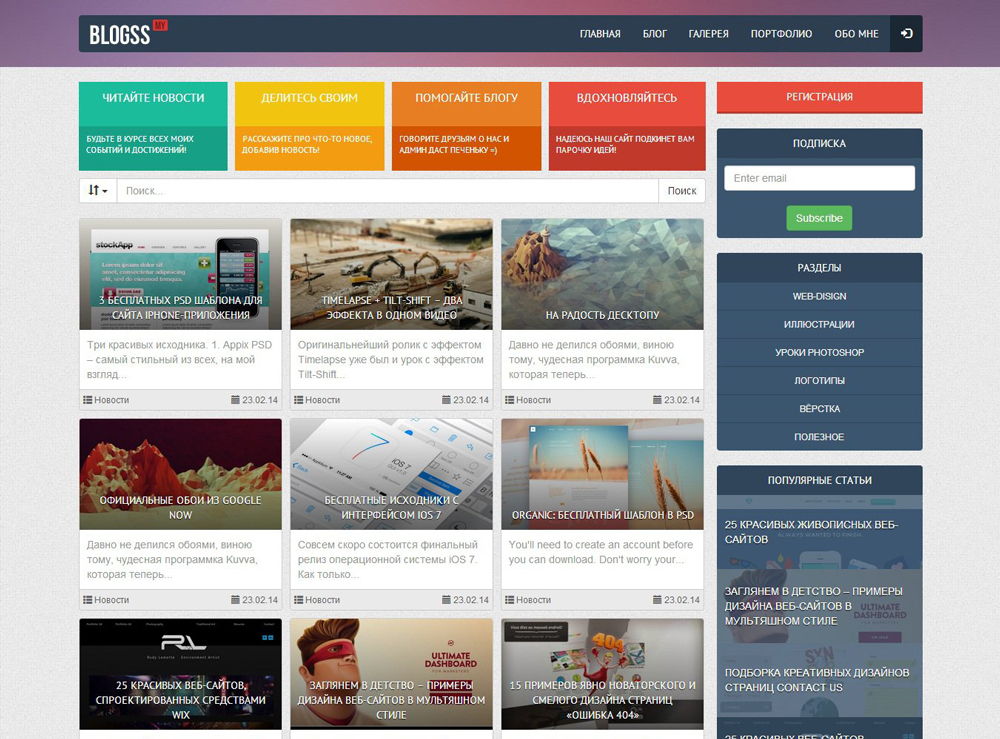
Приклад сучасного дизайну сайту
- Встановіть путівники. Між ними буде основний ресурс контенту - фіксований об'єкт сайту. А за ними - гумовий фон. Для цього натисніть на перегляд - новий посібник. У блоці "орієнтації" позначте предмет "вертикальний". У полі "Регулювання" Напишіть на якій відстані від лівого краю буде об'єкт. Зосередьтеся на масштабі правителя.
- Потрібні два путівники - праворуч і зліва від сторінки сторінки. Відстань між ними повинна бути максимум 1003 пікселів для дисплеїв з роздільною здатністю 1024 × 720. Ви можете вказати ще одну ширину. Але незручно переглядати великі ресурси на малих моніторів.
- Чому 1003, а не 1024? Якщо сайт повинен бути прокрутіть ("прокрутка") вниз, у браузері буде вертикальний повзунок для прокрутки. Розмір цього повзунка становить приблизно 21 пікселя. Якщо його не враховують, з’явиться горизонтальна прокрутка. І відвідувач ресурсу повинен буде перемістити сторінку вправо та зліва, щоб побачити всю інформацію.
- Тіло повинно бути в центрі полотна.
Це підготовчі етапи роботи. Як влаштувати макет у Photoshop залежить від вашої уяви та смаку. Тому тоді будуть лише загальні рекомендації технічного характеру.
- Щоб розпочати роботу, ваш макет потребує фону. Це можна зробити самостійно або завантажити з мережі. Є багато ресурсів з безкоштовними текстурами. Не розміщуйте зображення на сайті, на які застосовуються авторські права. Не приймайте яскравий або контрастний фон. Краще не використовувати текстури з великою кількістю невеликих відмінних деталей. Вони відволікають відвідувача на сторінці сторінки.
- Якщо ви просто відкриєте малюнок у Photoshop, він буде на новій вкладці, і не додасть до макета. Виділіть весь фон. Для цього вам потрібна комбінація клавіш Ctrl+A або інструмента "Вибір" (він розташований на панелі зліва). Скопіюйте його та вставте в шаблон.
- Цей параметр також доступний, якщо натиснути редагування - вставити.

- У списку з’явиться новий шар прямо внизу. Клацніть на нього за допомогою правої кнопки миші, щоб побачити можливі дії. У меню "Параметри шару" ви можете змінити його ім'я. У "Параметрах звернення" є основні параметри зображення. Ви можете зробити сяйво, тиснення, блиск, інсульт, градієнт. Якщо ви виберете будь -який варіант, зміни негайно відображатимуться у Photoshop. Є набір готових стилів. Отже, зі стандартної текстури створюються оригінальні дизайнерські рішення. І нічого не малювати.
- Кнопка "Фільтри" знаходиться в рядку меню. Там ви знайдете різноманітні імітації (пастель, акварель, олівці), стилізацію, текстури, ескізи, відблиски, розмиття.
- Ви можете вибрати звичайний фон. Колір залежить від ваших особистих уподобань. Але краще не робити його чорним або токсичним. Ліжко і м'які тони або прозорий холод (наприклад, світло -сірий, блідо -синій) підходять).
- Після текстур ви можете зібрати сам сайт. Ось вам надається свобода для творчості.
- Щоб додати трохи фігури (сегмент, квадрат, овальний), натисніть на відповідну кнопку праворуч. Він матиме форму та назву об'єкта, який наразі обраний для малювання. Наприклад, "Інструмент Ellipse", "Полігон інструменту". У Photoshop кількість фігур обмежена. Але їх можна знайти в Інтернеті, завантажити та встановити через меню редагування - набір наборів. У полі "Тип" вкажіть, які об'єкти ви завантажуєте.
- У різних версіях програми ці цифри викликані по -різному. Або кнопка у вигляді невеликого чорного трикутника (праворуч), або піктограма у вигляді передачі, або елемент "форма" Растрової точки "(вона знаходиться під рядком меню). Об'єкти можна поєднувати, групувати, виготовлені з них композиції.
- Щоб створити текстовий кадр, натисніть кнопку у формі заголовка "T". Потім виберіть місце, де повинні бути розташовані символи, натисніть там та надрукуйте те, що вам потрібно.
- Кожен елемент краще надіти окремий шар. Тож буде зручніше рухатися та редагувати, не "торкаючись" всього сайту. Щоб додати цей об’єкт, перейдіть до шарів - нові.

- Щоб спроектувати зображення на попередньо вибрану область, спочатку виберіть його, а потім відкрийте редагування - спеціальна вставка. Будуть вставлені "та" вставити назовні ".
- Ви можете перенести частину одного малюнка на новий шар. Для цього виділіть його, натисніть на нього правою кнопкою та виберіть "Розріжте в новий шар".
- Ті ж варіанти доступні з фігурами, написами та зображеннями, як і з фоном: ефекти, фільтри тощо.
- У Photoshop ще багато інструментів для малювання: пензлі, пір’я, олівці.
Ви можете зробити якісний ресурс навіть з простих геометричних об'єктів.
Є ресурси з безкоштовними макетами. Завантажте їх у Photoshop та редагувати, якщо це необхідно. Це простіше і швидше, ніж малювати з нуля.
Як перетворити макет у файл HTML?
Ви придумали, як створити сайт у Photoshop та розробили свій перший макет. Що з цим робити далі? Зрештою, його не можна просто завантажити на хостинг.

Його можна дати макету, який зробить високоякісний HTML-Blut. Але є ще один варіант. Використовуйте служби для перетворення файлу PSD у HTML та CSS.
- Перетворювач PSD2HTML. Оплачений онлайн -сервіс. Швидко перетворює формат Photoshop у шаблон Інтернет -сторінки. За допомогою цього ресурсу, навіть з низької якості, ви можете створити гідний сайт.
- Html panda.
- Psdcenter
- 40 доларів.
Дизайнери
Makes також можна зібрати на спеціальних сайтах. Зазвичай є зрозумілий і зоровий інтерфейс. Ви просто збираєте шаблон з різних деталей. Деякі елементи краще намалювати у Photoshop. Отже, ви отримуєте оригінальний дизайн. Незважаючи на те, що він створений на конструкторі.
Photoshop не тільки намальований у Photoshop. Він зібраний у ньому для сайтів. У більшості випадків Masters це роблять. Але простий шаблон може бути розроблений будь -якою людиною. Потрібні лише основні знання про Photoshop.

