Легке створення банерів у Photoshop

- 809
- 101
- Ira Moore
Банер - це тип рекламного продукту, який розташований на сайтах, привертаючи увагу відвідувачів. Чим це буде більш барвистим і цікавим, тим вище його ефективність. Найчастіше тим, хто здійснює комерційну діяльність, потрібні банери.
Звичайно, талановиті графічні дизайнери хочуть створити дивовижний проект для його створення. Однак, прочитавши кілька рекомендацій щодо того, як зробити банер у Photoshop, ви можете навчитися створювати власні цікаві проекти самостійно. Можливо, що згодом, коли трясуть навички, ваші банери зможуть зацікавити багатьох.

Photoshop має величезну кількість функцій та можливостей, включаючи створення банерів
Створення статичних варіантів
Ті, хто вже мав досвід створення банерів у Adobe Photoshop CS6, можуть перелічити кілька своїх переваг. Зокрема, достатньо встановити їх, вони займає дуже мало місця, що так важливо, коли на сайті не вистачає вільного місця. Він також легко оновлюється та відображається на всіх пристроях.
Процес та правила створення статичних банери
Для того, щоб створити банер, користувач повинен підготуватися до цього спочатку. Підготовка полягає у створенні попереднього ескізу, зображеного на чистому аркуші паперу, щоб заздалегідь мати уявлення про те, що автор чи клієнт хотіли б побачити заздалегідь. Після цього слід вибрати правильні фотографії та розмістити їх у окремій папці.
Коли підготовча стадія закінчується, ви можете перейти до основної частини, що передбачає створення самого банера. Спочатку відкриває Photoshop, в якому створюється новий документ.
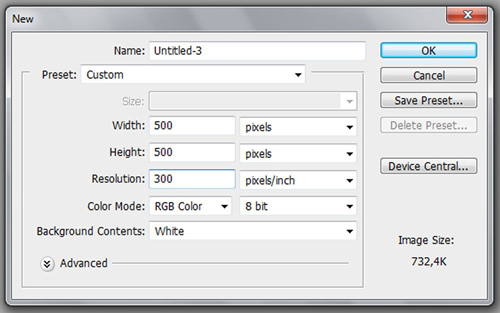
На цьому етапі важливо вказати бажані розміри в пікселях. Ширина може бути довільною, але досвідчені дизайнери рекомендують встановити ширину, рівну ширині сидбара. Висота обчислюється шляхом обчислення висоти використаного зображення та додавання додаткових 60 пікселів для розміщення кнопки.
Резолюція нового документа також встановлюється самим користувачем, але важливо враховувати деякі правила. Зокрема, рекомендується застосувати роздільну здатність 72 пікселів, оскільки зі збільшенням цього показника готовий банер буде важким для сайту, і зі зниженням буде спостерігати втрата якості. Фон банера вибрано для того, що має основну картину.

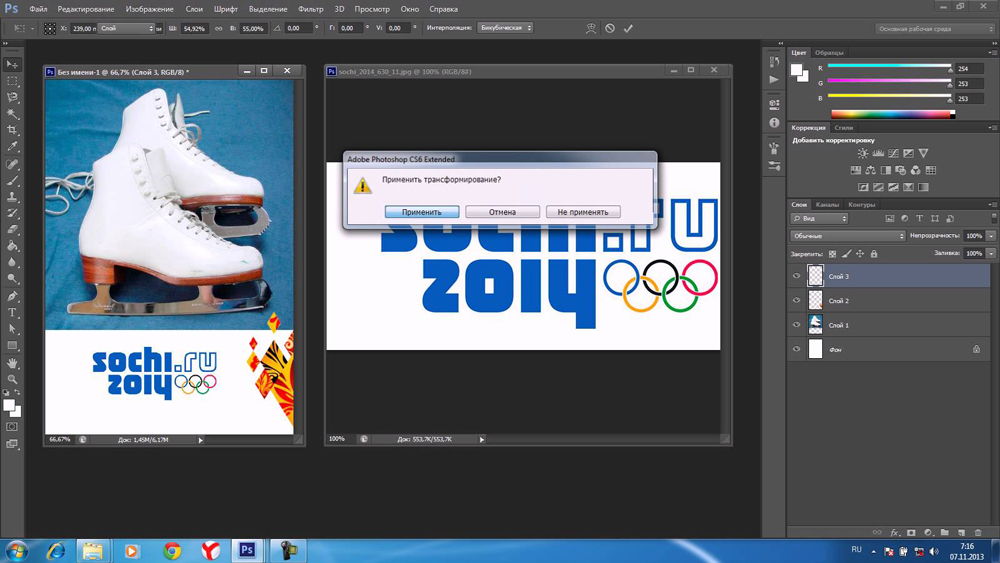
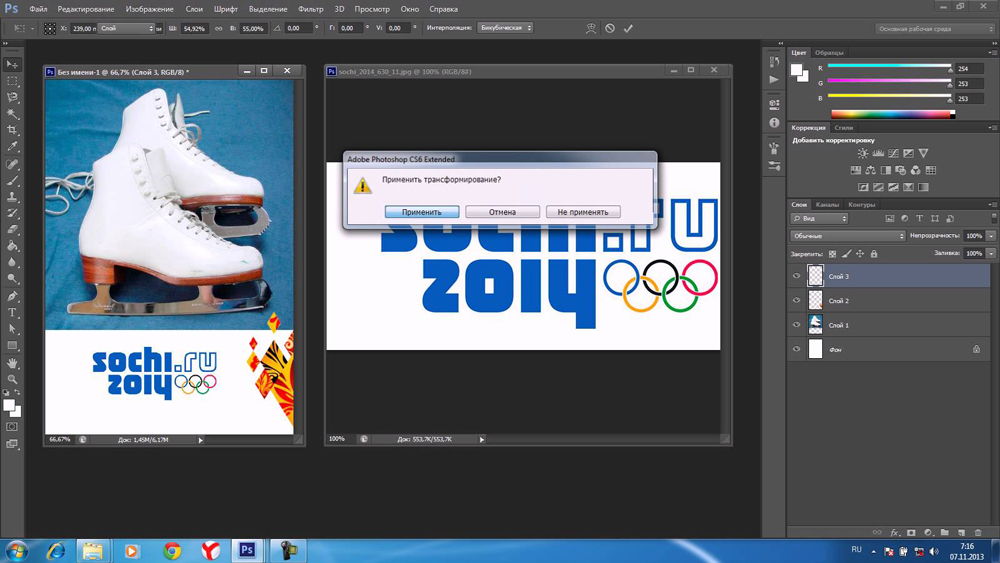
Підготовлена картина повинна бути перенесена до створеного нового документа, після чого його розміщується за допомогою стріл у потрібному місці, який раніше був визначений на ескізі. Далі кнопка переміщується до цього документа, який може бути трохи прикрашений, супроводжуючи його додатковою тінню. Для цього вам просто потрібно натиснути на нього двічі, а потім зробити відповідні параметри для встановлення тіні.
Після цього банер вважається готовим, він залишається лише поєднувати всі використовувані шари, а потім зберегти готовий результат у форматі JPEG, але обов'язково виберіть "Зберегти для Інтернету".
Створення анімованих варіантів
Анімований банер здатний більш ефективно привернути увагу відвідувачів сайту. Графічний дизайнер повинен самостійно вирішити, що анімація повинна бути безпосередньо піддана. Це може бути кнопка, а може, і зображення. Анімація досягається шляхом створення декількох шарів, які починають змінюватися в певній послідовності, створюючи ілюзію руху.
Процес та правила створення анімованих банерів
Встановивши мету створення анімованого банера, ви спочатку повинні навчитися створювати статичні варіанти, щоб ідеально зробити свою руку, і після цього, вивчаючи рекомендації щодо того, як зробити банер у Photoshop CS6, почніть реалізовувати свої літаки.
Спочатку користувач повинен створити простий статичний банер, успішно розміщуючи на ньому головну фігуру, кнопку та створюючи написи. Щоб зробити анімовану кнопку, слід зробити кілька шарів з такою кнопкою, але будь -яким чином відрізнятись.
Якщо ви хочете, щоб кнопка змінила колір, вам слід натиснути на шар за допомогою кнопки, роблячи її активною, тоді вам слід перейти до "зображення", а потім "корекція", а потім знайти "насичення кольорового фону". Клацнувши на ньому, відкривається вікно, в якому вибирається тонування, що дозволяє користувачеві, переміщувати повзунок, виберіть потрібний відтінок.
Коли робота з першим шаром завершена, вам слід створити новий шар. Для цього перейдіть на панель "Шари" і знайдіть елемент "Створіть дублікат шару". У новому шарі вам слід знову зробити однакові дії з кнопкою, лише під час вибору кольору, ви повинні вибрати один і той же колір, але з іншим відтінком.
Вибравши бажані ефекти, залишається погодитися, натиснувши "ОК". Далі, відповідно до шару з цими ефектами, потрібно натиснути на праву клавішу миші, вибрати "Скопіюйте стиль шару", а потім натисніть на шар без ефектів і виберіть параметр "Вставте стиль шару". В результаті таких дій створюються обидва шари, що супроводжуються наслідками.

Тепер він залишається закласти банер у русі - насправді зробити його анімованим. Для цього відкрийте параметр "Створіть анімацію кадру".
Оскільки в цей момент у Photoshop відкриті два шари з різними кнопками, важливо залишити перший шар активним і вимкнути другий шар. Це вважатиметься першим кадром. Користувач повинен вибрати оптимальний час свого шоу, який згодом може бути відрегульований за бажанням.
Далі вам потрібно створити другий кадр. Для цього користувач нижче повинен натиснути на чисту листівку. У другому кадрі все робиться навпаки. Другий шар здійснюється активним, а перший вимкнено.
На закінчення, залишається поставити позначку "постійно втрачати", окрім Інтернету, але у форматі GIF.
Отже, ознайомившись із інструкціями, як створити банер у Photoshop, ви можете продовжувати практичну реалізацію плану та переконатися, що немає нічого складного створення статичних та анімованих банерів. Після створення простих анімованих параметрів до автоматизму ви можете спробувати свої сили у створенні більш складних проектів, де не тільки колір кнопки, але й малюнок, напис, так що в той же час зміниться одночасно.
- « Виправлення помилки файлу d3dx9_43.DLL
- Вирішення проблеми з відтворенням відео в соціальних мережах »

